Neumorphism is making a comeback but this time, it’s arriving with a fresh twist known as Liquid Glass. If you’ve been keeping an eye on UI design trends, you might have noticed a shift from flat and minimal to something that looks soft, fluid, and more… touchable. So, what’s going on with this whole neumorphism thing, and how does liquid glass fit into it? Let’s break it all down.
What is Neumorphism, Again?
Neumorphism short for “new skeuomorphism” first popped up around 2019. It tried to strike a balance between the realistic 3D elements of skeuomorphism and the cleaner, simpler style of flat design. The result? Soft shadows, subtle highlights, and a UI that looked like it was carved or raised from the background.
Back then, people were fascinated by how tactile and pleasing it looked. Buttons didn’t just sit on the screen they felt like they were part of it. But it wasn’t all good news.
Why Did It Disappear?
Like every trend, neumorphism had its moment in the spotlight, but it faded just as quickly. The biggest issues were:
A. Accessibility Challenges
Neumorphism’s soft contrast made it tough for users with vision impairments to distinguish elements. Not cool when you’re trying to make inclusive design.
B. Lack of Clarity
Is it a button? Is it just decoration? With all that soft lighting, users sometimes had no idea what was clickable.
C. Limited Flexibility
It looked fantastic in static shots or concept designs, but once you tried to scale it or apply it to different UI components, it could get messy fast.
So for a while, designers moved on to more practical styles, especially neobrutalism and glassmorphism. But now, with new tools, better screen resolutions, and evolved UI standards neumorphism is getting a glow up. And that glow is called liquid glass.
Enter Liquid Glass: A Modern Neumorphism

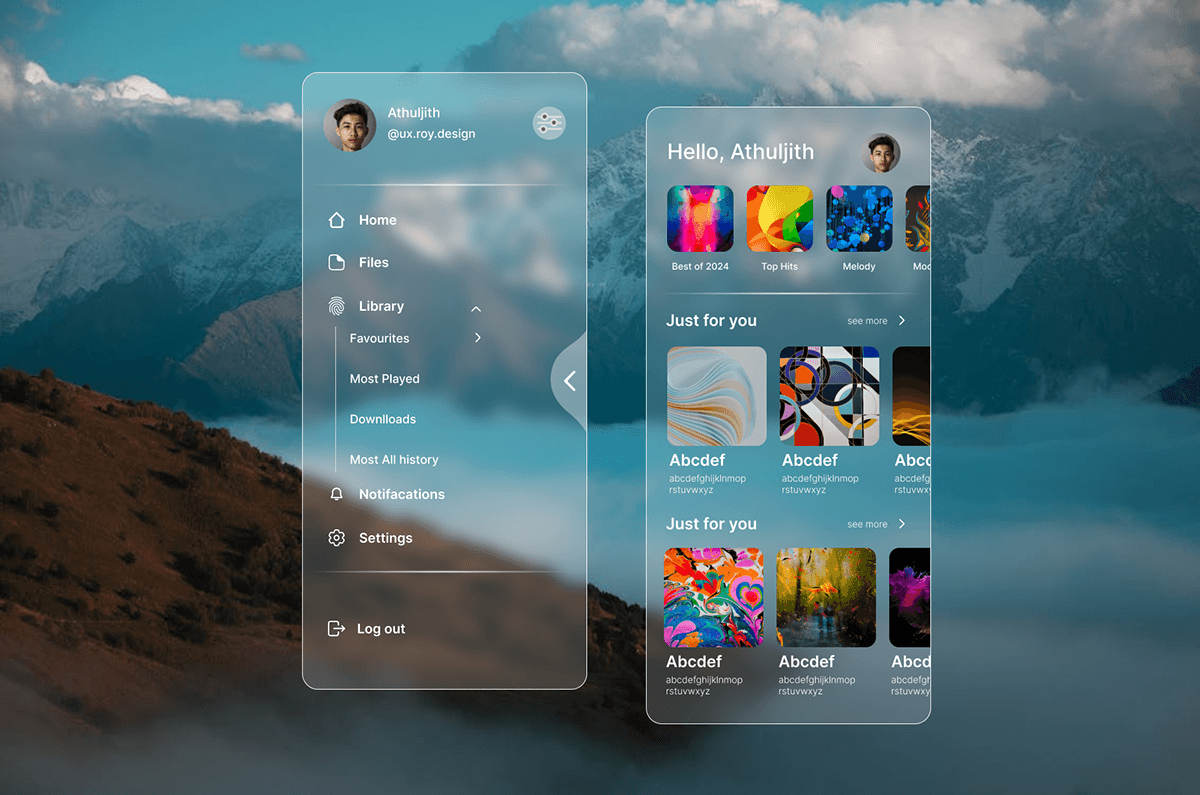
Imagine a surface that looks like soft plastic or glass semi transparent, slightly glossy, and fluid in feel. That’s the idea behind liquid glass. It takes the dreamy visuals of neumorphism and adds a layer of depth and realism that fits better with modern design needs.
This updated look maintains those lovely soft shadows and lighting effects but dials up the contrast just enough to keep things usable. Designers also borrow from glassmorphism using blurs, transparency, and reflective textures to give that glossy, liquid like surface.
Why Designers Are Loving It
So, what’s behind the hype? Here’s why liquid glass is turning heads in the design world:
A. It Feels Alive
With modern animation libraries and CSS tools, elements with liquid glass effects can feel dynamic, like they’re breathing or responding to you.
B. Tactile Appeal
Users crave feedback, and this style makes buttons and cards feel like they’re made to be touched. That physical sensation, even if it’s just visual, creates a stronger emotional connection.
C. Blends with Other Trends
Liquid glass plays nicely with minimalism, dark mode, pastel themes, and even retro aesthetics. It’s versatile, which is a big plus.
D. Better Contrast Than Original Neumorphism
Thanks to improved lighting and shadows, the elements are now much easier to distinguish. It’s beautiful and functional.
Where You’ll See It in Action
You might not even realize it, but liquid glass is already slipping into mainstream apps and websites. It shows up in:
A. Weather and Health Apps
Those sleek panels with subtle depth and light refraction? That’s liquid glass in action.
B. Smartwatch Interfaces
With limited space, this style makes it easier to separate elements without harsh lines.
C. Landing Pages
Designers love using it to create a premium look think futuristic, clean, and techy.
D. Fintech and Crypto Platforms
It gives off a modern and trustworthy vibe, which is perfect for cutting edge finance tools.
How to Design with Liquid Glass

If you’re a designer or developer thinking of diving into this style, here are some tips to get started:
A. Start with the Right Color Palette
Soft neutrals, gradients, and pastel tones work best. Think soft whites, muted blues, and grays.
B. Use Multiple Shadows and Highlights
Layer shadows (inner and outer) to create depth. A touch of highlight on the top left and a soft shadow on the bottom right usually works great.
C. Keep It Subtle
Avoid overdoing the gloss and blur. Less is more here — a heavy hand can make your design look gaudy or dated.
D. Focus on Functionality
Make sure interactive elements like buttons and switches stand out. Consider adding hover states or animations to help guide users.
E. Test for Accessibility
Don’t let beauty get in the way of usability. Always check contrast ratios and test with real users when you can.
Tools to Help You Out
Don’t worry you don’t have to build this from scratch. There are some excellent tools and resources to speed up your workflow:
A. Figma Plugins – Try plugins like Glassmorphism or Neumorphism UI for quick mockups.
B. CSS Frameworks – Tailwind CSS makes it easier to layer shadows, apply blur, and tweak colors.
C. UI Kits – Several paid and free UI kits now include liquid glass inspired components.
D. CodePen & GitHub – Tons of developers are already experimenting with this style. Browse for live examples to draw inspiration.
The Future of Liquid Glass
Will this just be another short lived design trend? Maybe. But right now, it’s clear that liquid glass is giving neumorphism a second chance and this time, it’s smarter, more adaptable, and more inclusive.
What’s even more exciting is how this design direction fits with augmented reality (AR) and voice UI. Imagine a virtual assistant interface that looks like a piece of frosted glass clean, calming, and futuristic.
Liquid glass isn’t just about aesthetics; it’s also about how we experience technology making digital spaces feel more human, more intuitive, and just a little more magical.
Neumorphism was once the shiny new toy that lost its charm too quickly. But with the liquid glass approach, it’s back with real potential. By blending visual delight with modern usability, designers are creating interfaces that look good and feel even better to use.
Whether you’re designing an app, a website, or just playing around with concepts, it’s worth experimenting with this style. Who knows maybe it’ll inspire your next big design breakthrough.
So go ahead. Let your creativity melt into something a little more fluid. A little more real. A little more liquid glass.